歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-11 文章編輯:小燈 瀏覽次數:5543
web 可以,但是小程序不可以,只能使用 image 標簽引用 svg 文件。
有第三方插件可以提供變相支持:https://github.com/Tencent/omi/tree/master/packages/cax
但有實際使用存在偏差,不建議使用。
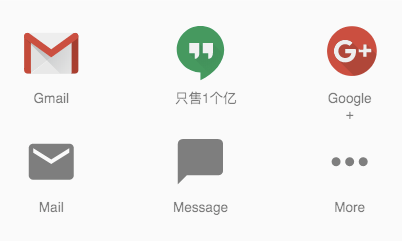
瀏覽器效果:

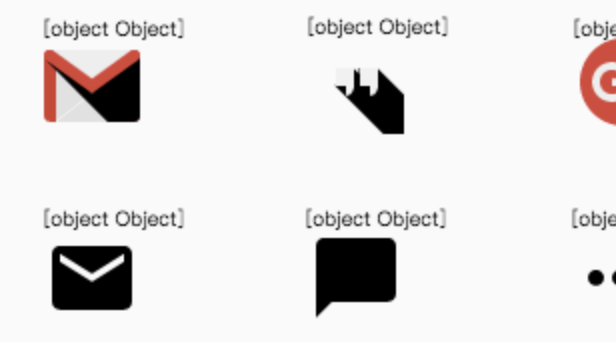
小程序效果:

<svg width="200" height="200"
xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<image xlink: height="200" width="200"/>
</svg>svg 如果內部有 image,image 部分會顯示“圖裂”。
圖片轉 base64 可以展示。
日期:2019-11 瀏覽次數:5612
日期:2019-11 瀏覽次數:12065
日期:2019-11 瀏覽次數:4429
日期:2019-11 瀏覽次數:5476
日期:2019-11 瀏覽次數:5328
日期:2019-11 瀏覽次數:7302
日期:2019-11 瀏覽次數:5237
日期:2019-11 瀏覽次數:15860
日期:2019-11 瀏覽次數:4809
日期:2019-11 瀏覽次數:6603
日期:2019-11 瀏覽次數:5476
日期:2019-11 瀏覽次數:4653
日期:2019-11 瀏覽次數:10896
日期:2019-11 瀏覽次數:8416
日期:2019-11 瀏覽次數:5160
日期:2019-11 瀏覽次數:4405
日期:2019-11 瀏覽次數:9063
日期:2019-11 瀏覽次數:4745
日期:2019-11 瀏覽次數:4938
日期:2019-11 瀏覽次數:4949
日期:2019-11 瀏覽次數:4594
日期:2019-11 瀏覽次數:5108
日期:2019-11 瀏覽次數:10390
日期:2019-11 瀏覽次數:5545
日期:2019-11 瀏覽次數:5542
日期:2019-11 瀏覽次數:4985
日期:2019-11 瀏覽次數:12444
日期:2019-11 瀏覽次數:7441
日期:2019-11 瀏覽次數:8004
日期:2019-11 瀏覽次數:4934
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.