歡迎您光臨深圳塔燈網絡科技有限公司!
 余先生:13699882642
余先生:13699882642
發表日期:2019-09 文章編輯:小燈 瀏覽次數:9124
Symbol這個詞在IT軟件領域實際上是個常見角色,在傳統前端技術領域,這個詞出現頻率有限,但是,隨著現代web技術的發展,Symbol這個詞開始在不同前端語言中出現。
symbol的中文意思是:符號;象征;標志;記號等。
我最早知道是在Adobe Illustrator軟件中,作為一個矢量符號存在。在SVG中,就有專門的<symbol>標簽,用來指代SVG小圖標。
在這里,Symbol又有了另外的角色,作為一個JavaScript的原生數據類型(primitive data type)存在。
說到JavaScript原生數據類型,我們通常想到的有這6種:undefined、null、boolean、string、number、object。而symbol是ES6新增的一個原生數據類型。ES6引入了一種新的原始數據類型Symbol,表示獨一無二的值。
Symbol函數前不能使用new命令,否則會報錯。這是因為生成的Symbol是一個原始類型的值,不是對象。會報下面的錯誤:
Uncaught TypeError: Symbol is not a constructor

Symbol函數可以接受一個字符串作為參數,表示對Symbol實例的描述,主要是為了在控制臺顯示,或者轉為字符串時,比較容易區分。
而Symbol本身又是一個方法。
例如下面JS:
typeof Symbol();
可以看到Symbol()作為一個方法執行了,同時typeof其類型,也是'symbol',如下截圖:

Symbol的作用非常的專一,換句話說其設計出來就只有一個目的——作為對象屬性的唯一標識符,防止對象屬性沖突發生。
舉個例子,你看上了公司前來的前臺妹紙,想了解關于她的更多信息,于是就詢問Hr同事,掃地阿姨,于是得到類似這樣信息:
let info1 = {name: '塔燈網絡',age: 24,job: 'www.xttblog.com',description: '平時喜歡做做瑜伽,人家有男朋友,你別指望了'}let info2 = {description: '這小姑娘挺好的,挺熱情的,嘿嘿嘿……'}顯然,你需要對這兩個數據進行匯總,結果,就會發現,描述都用了同一個對象屬性description,于是整合的時候,就容器沖突,覆蓋,導致“人家有男朋友”這么重要的信息都沒注意到。
但是,如果要是Symbol,則完全就不要擔心這個問題了:
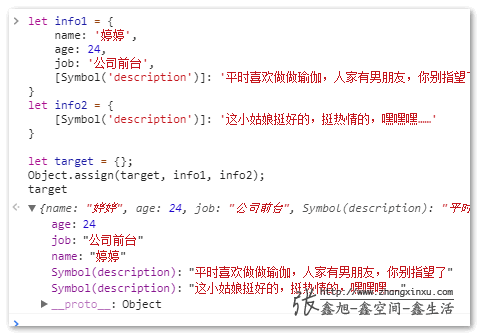
let info1 = {name: '婷婷',age: 24,job: '公司前臺',[Symbol('description')]: '平時喜歡做做瑜伽,人家有男朋友,你別指望了'}let info2 = {[Symbol('description')]: '這小姑娘挺好的,挺熱情的,嘿嘿嘿……'}此時,我們對info1, info2對象進行復制,如下:
let target = {};Object.assign(target, info1, info2);此時target對象如下截圖所示:

妹紙所有的描述信息都被完完整整地保留了下來了。
因為Symbol()返回值是唯一的,也就是:
Symbol('description') === Symbol('description');// 返回值是falseSymbol值不能與其他類型的值進行運算
// 沒有參數的情況var s1 = Symbol();var s2 = Symbol();s1 === s2 // false// 有參數的情況var s1 = Symbol("foo");var s2 = Symbol("foo");s1 === s2 // falseSymbol作為屬性使用。
var mySymbol = Symbol();// 第一種寫法var a = {};a[mySymbol] = 'Hello!';// 第二種寫法var a = {[mySymbol]: 'Hello!'};// 第三種寫法var a = {};Object.defineProperty(a, mySymbol, { value: 'Hello!' });// 以上寫法都得到同樣結果a[mySymbol] // "Hello!"Symbol值作為對象屬性名時,不能用點運算符。
var a = {};var name = Symbol();a.name = 'lili';a[name] = 'lucy';console.log(a.name,a[name]); //lili,lucySymbol值作為屬性名時,該屬性還是公開屬性,不是私有屬性。
這個有點類似于java中的protected屬性(protected和private的區別:在類的外部都是不可以訪問的,在類內的子類可以繼承protected不可以繼承private)
但是這里的Symbol在類外部也是可以訪問的,只是不會出現在for…in、for…of循環中,也不會被Object.keys()、Object.getOwnPropertyNames()返回。但有一個Object.getOwnPropertySymbols方法,可以獲取指定對象的所有Symbol屬性名。
日期:2019-09 瀏覽次數:6979
日期:2019-09 瀏覽次數:4811
日期:2019-09 瀏覽次數:5621
日期:2019-09 瀏覽次數:10861
日期:2019-09 瀏覽次數:10888
日期:2019-09 瀏覽次數:4592
日期:2019-09 瀏覽次數:4187
日期:2019-09 瀏覽次數:4014
日期:2019-09 瀏覽次數:3559
日期:2019-09 瀏覽次數:4332
日期:2019-09 瀏覽次數:8030
日期:2019-09 瀏覽次數:3834
日期:2019-09 瀏覽次數:4353
日期:2019-09 瀏覽次數:3835
日期:2019-09 瀏覽次數:4010
日期:2019-09 瀏覽次數:4299
日期:2019-09 瀏覽次數:5874
日期:2019-09 瀏覽次數:3563
日期:2019-09 瀏覽次數:4600
日期:2019-09 瀏覽次數:4056
日期:2019-09 瀏覽次數:4318
日期:2019-09 瀏覽次數:4333
日期:2019-09 瀏覽次數:3661
日期:2019-09 瀏覽次數:4481
日期:2019-09 瀏覽次數:5592
日期:2019-09 瀏覽次數:5427
日期:2019-09 瀏覽次數:3749
日期:2019-09 瀏覽次數:9123
日期:2019-09 瀏覽次數:4679
日期:2019-09 瀏覽次數:4037
Copyright ? 2013-2018 Tadeng NetWork Technology Co., LTD. All Rights Reserved.